Benutze die richtigen Abstände im Webdesign - 4er/8er-Regel
22.06.2024
Mit Abstand zu einem hochwertigen Webdesign
Design ist dann gut, wenn es sich für den User leicht anfühlt. Dennoch ist es scheinbar gar nicht so leicht, ohne Designhintergrund eine solche Webseite zu erstellen, die sich aufgeräumt, strukturiert und eben leicht anfühlt.
Auf solche Probleme stoße ich immer wieder, wenn ich mir die ersten Versuche von potenziellen Auftraggebern anschaue, die sich entweder selbst an dem Aufbau einer Webseite versucht haben oder bei einem unprofessionellen Anbieter eine Webseite im “Schnell & Günstig”-Prinzip haben erstellen lassen.
Eines dieser Merkmal, das mit am häufigsten auftaucht, ist die unpassende oder teilweise sogar fehlende White Space Berücksichtigung.
White Space? Was ist das?
White Space (zu deutsch: Weißraum) oder auch ganz einfach übersetzt: Abstände.
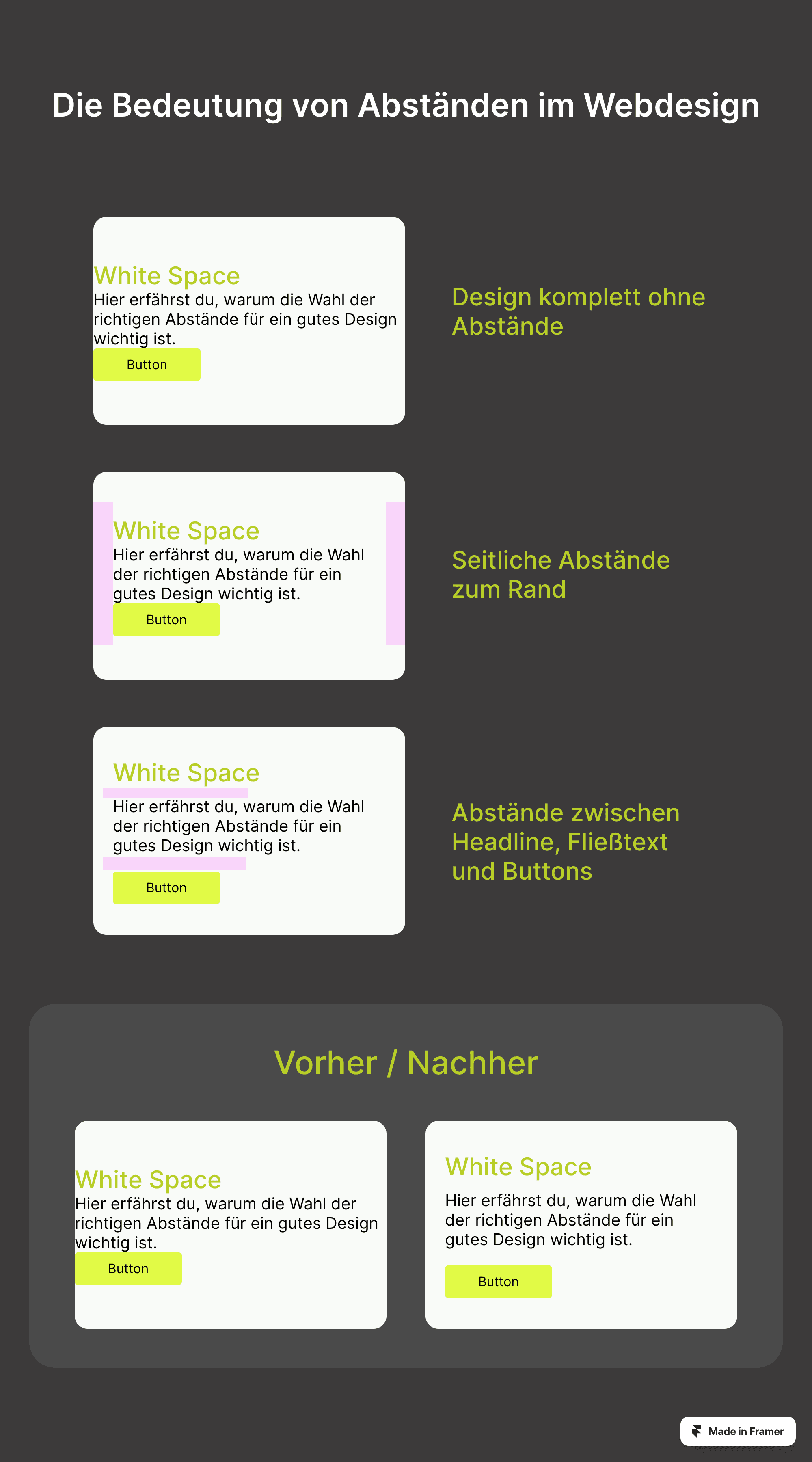
Abstände sind essenziell und lassen eine Webseite hochwertig, aufgeräumt und strukturiert wirken. Sind diese Abstände nicht vorhanden oder beispielsweise zu klein, wirkt ein Design schnell ungemütlich. Die Folge: Die Besucher springen ab, potenzieller Umsatz verschwindet.
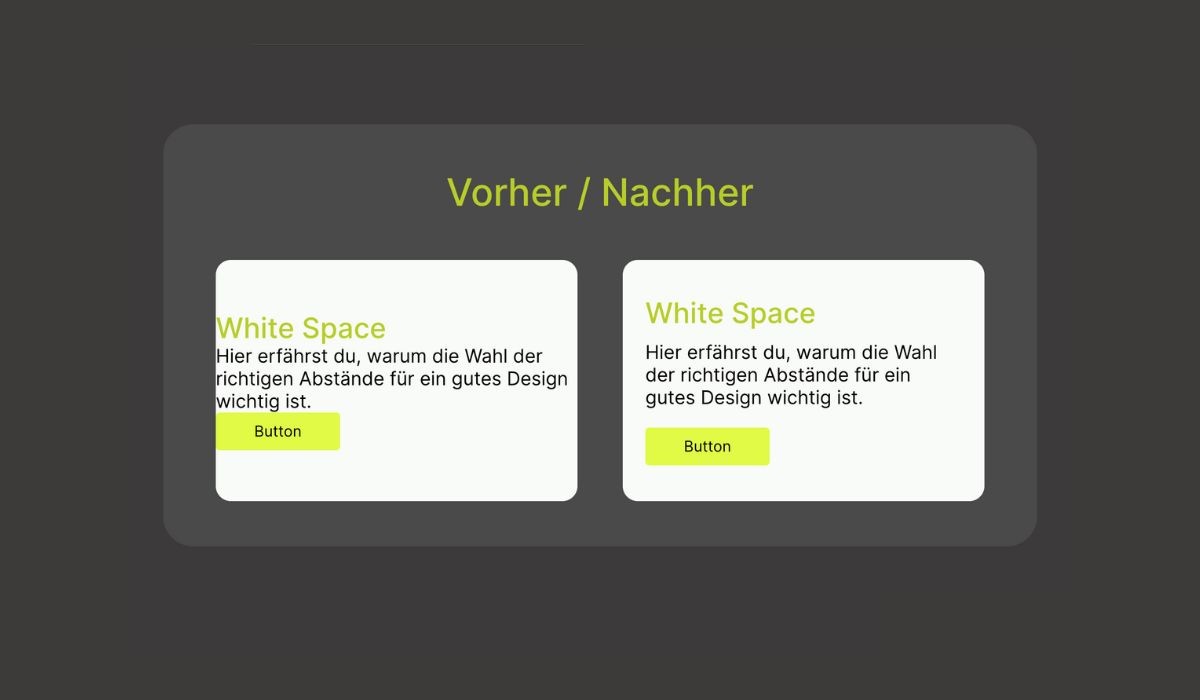
Um sich besser vorstellen zu können, was White Space bzw. Abstände im Webdesign für einen Unterschied machen, habe ich den Grafik Prozess in einem Schaubild festgehalten.

Ich persönlich bevorzuge bei meinem Projekten die 4er/8er-Regel für die Auswahl von richtigen Abständen. Dabei wähle ich den Abstand anhand von verschiedenen Schrittstufen, die stets ein Vielfaches von 4 bzw. 8 sind. So muss ich in der Regel nicht lange überlegen, um den richtigen Abstand zu finden - und kann dabei ein konsistentes Design garantieren.